
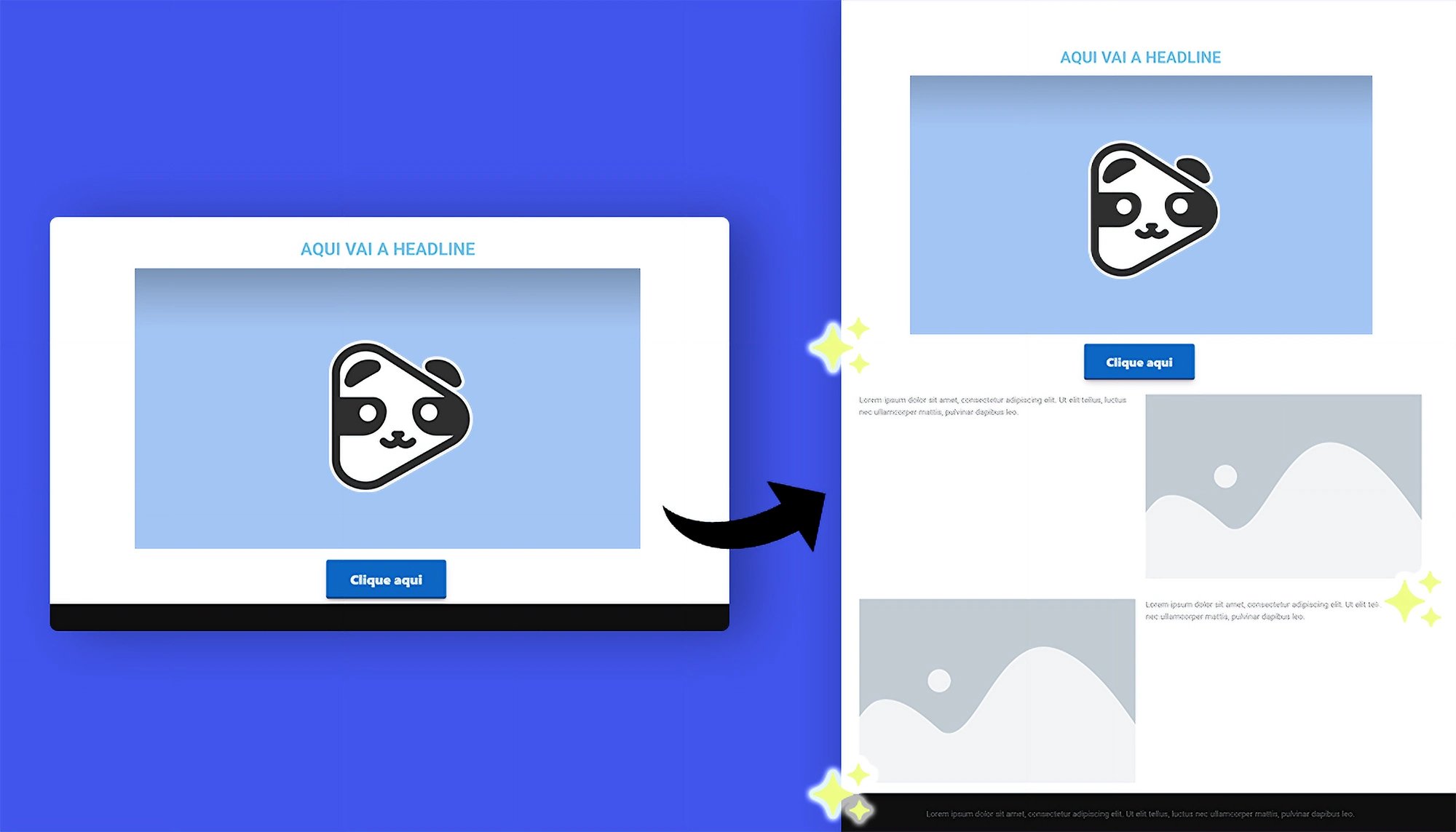
Sabe quando você acessa uma página na internet onde, no começo, ela está apenas com um vídeo, mas em certo momento começam a aparecer novos elementos como botões, textos e ofertas especiais?
Esse é o efeito de delay nas páginas de vendas, muito utilizado para aumentar a conversão de VSLs.
Se você já viu outras pessoas utilizando esse recurso, mas ainda não sabe como fazer, fique neste post.
Vamos mostrar passo a passo como configurar páginas de vendas com delay usando o Wordpress e o Elementor de forma gratuita.
O que é delay em páginas de vendas?
O delay, ou atraso, é um intervalo de tempo intencionalmente introduzido antes que certos elementos de uma página de vendas se tornem visíveis ou clicáveis. Isso pode incluir botões de chamada para ação (CTA), formulários de inscrição, vídeos, entre outros.
A ideia é segurar a apresentação desses elementos até que o visitante tenha tempo de absorver a mensagem principal do vídeo.
Por que usar páginas de vendas com delay?
O uso de delays pode ser um grande aliado na sua estratégia de video marketing.
Ao evitar que todos os elementos apareçam de uma vez, você mantém o visitante focado no conteúdo principal (que provavelmente é uma VSL), prolongando a atenção e o engajamento.
Além disso, o delay ajuda a página a parecer menos comercial, evitando que o visitante sinta que a intenção principal é vender algo rapidamente.
Esse recurso é especialmente útil para públicos menos qualificados, que podem se afastar se perceberem que a página está tentando oferecer um produto logo de início.
Fora isso, ao adicionar delays na sua página de vendas, você:
- Evita distrações;
- Melhora a taxa de conversão da página.
Leia também: Como melhorar o resultado de vídeos VSL na Panda Video
Passo a passo para criar páginas de vendas com delay no Elementor
1. Criando a estrutura da página de vendas:
- Acesse seu WordPress e vá em Páginas > Adicionar nova.
- Insira o nome da página e clique em Editar com Elementor.
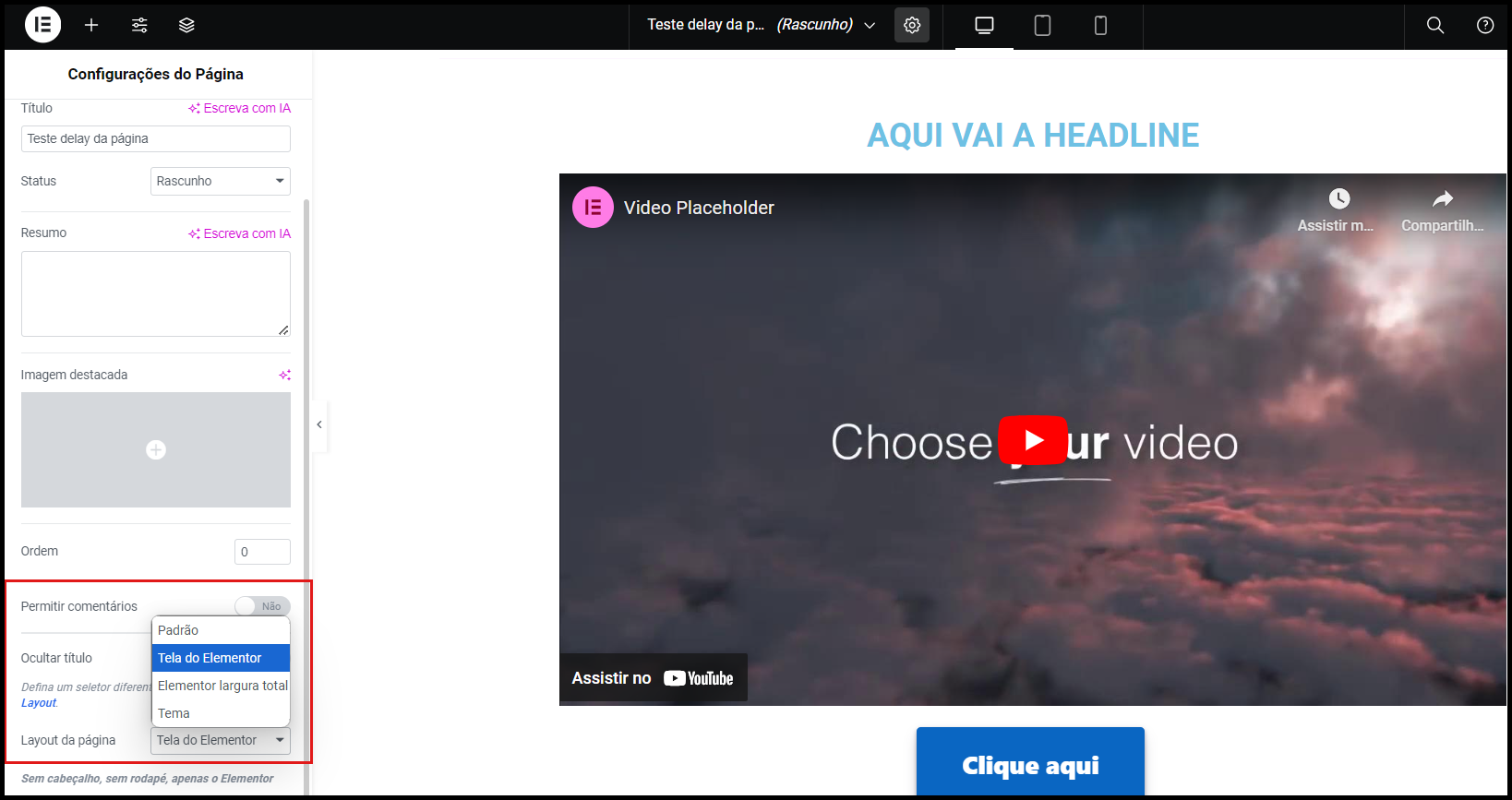
- Em Configurações, defina o layout da página como “Tela do Elementor” para começar do zero, eliminando qualquer estrutura padrão.

2. Adicionando o vídeo de vendas (VSL)
- Crie uma seção para adicionar a headline e o vídeo da sua página.
- Caso for adicionar um vídeo do YouTube, arraste o widget de Vídeo do Elementor.
- Se for adicionar um vídeo da Panda Video, arraste o widget de HTML e cole o código que você encontrar na plataforma.
3. Criando seções para o botão de CTA e o restante da página:
Crie novas seções para adicionar o botão que leva para o seu checkout e os textos complementares.
É muito importante fazer separado do seu vídeo e headline para que você possa depois ativar o efeito de delay somente nestas seções.
Como adicionar o delay nos elementos da página
1. Inserindo código HTML e CSS no Elementor
Para configurar o delay, você precisará adicionar um código HTML que controlará o tempo de exibição dos elementos. Siga os passos abaixo:
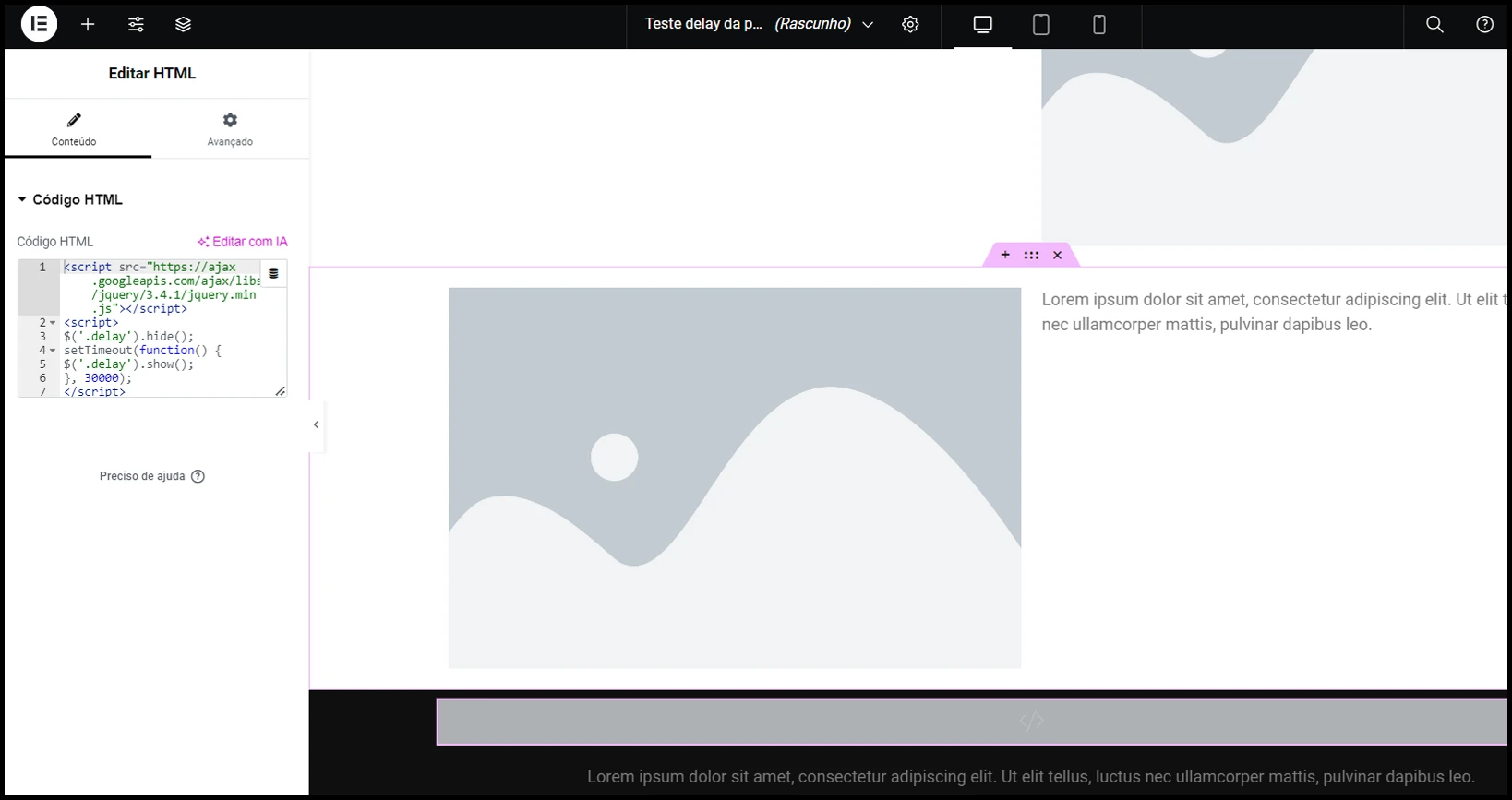
- No Elementor, arraste o widget HTML para o rodapé da sua página.
- Cole o código HTML que define o delay dos elementos. Esse código configura o tempo em milissegundos, sincronizando a aparição dos componentes com o momento da chamada para ação no vídeo.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$('.delay').hide();
setTimeout(function() {
$('.delay').show();
}, 1000);
</script>
O tempo de exibição é configurado dentro da função setTimeout(), que por padrão está 1000.
Ajuste o tempo de exibição dos elementos de acordo com um momento ideal do vídeo, como quando for feita uma chamada para ação.
2. Configurando as classes CSS nos elementos
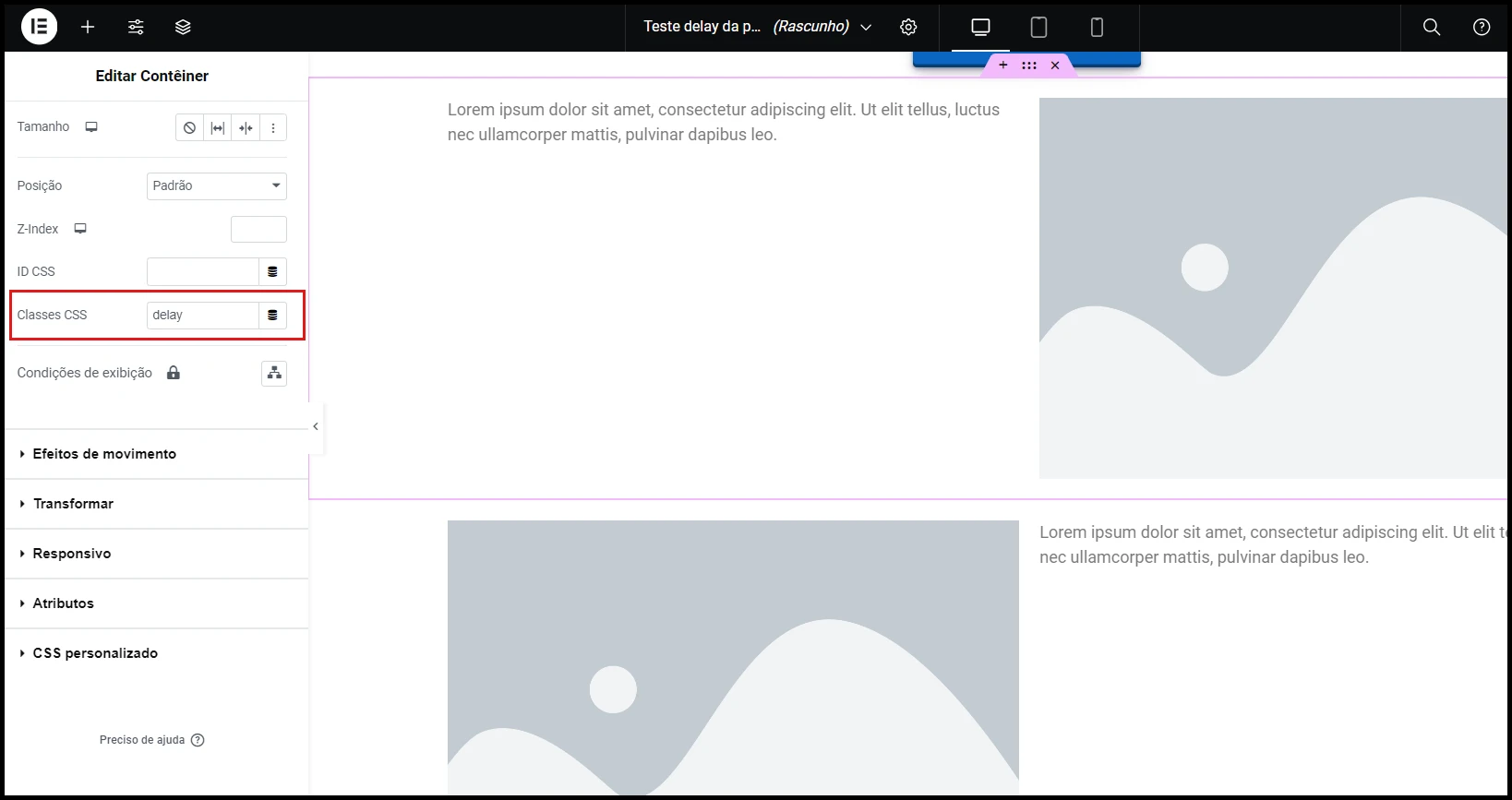
Para o código funcionar, adicione a classe delay nas seções que você deseja ocultar inicialmente.
No Elementor, vá até a configuração da seção, clique em Avançado > Classe CSS e insira "delay".

Segundo método para ativar delay no botão de CTA
Além do método anterior, existe uma forma ainda mais prática de adicionar delay nos botões de CTA utilizando o plugin da Panda Video no WordPress.
- No painel do WordPress, acesse Plugins > Adicionar Novo e pesquise por “Panda Video”. Encontre o plugin oficial e clique em Instalar e depois em Ativar.

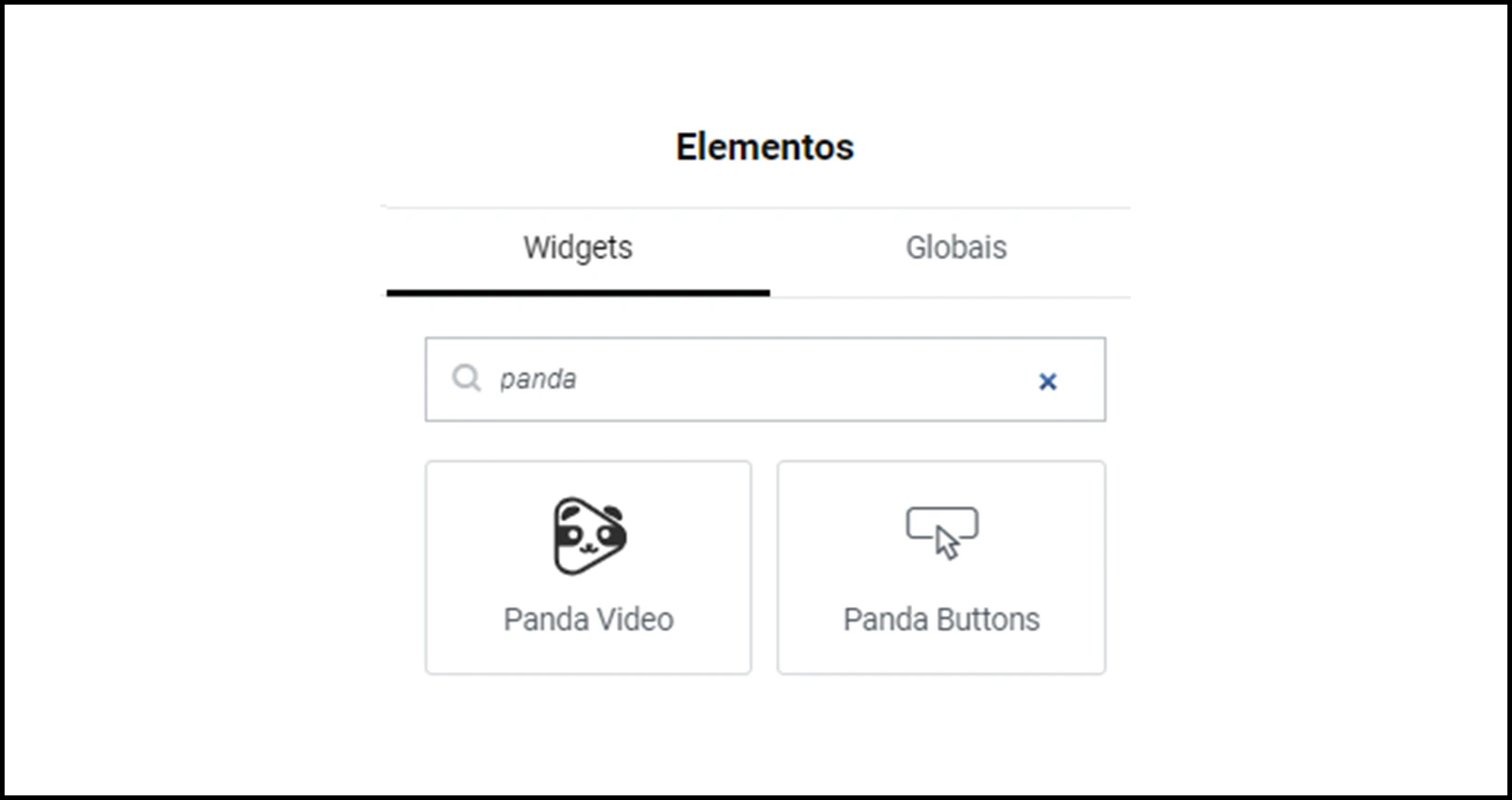
- Após a instalação, ao editar uma página com o Elementor, você notará novos widgets relacionados ao Panda Video, incluindo o Panda Buttons.

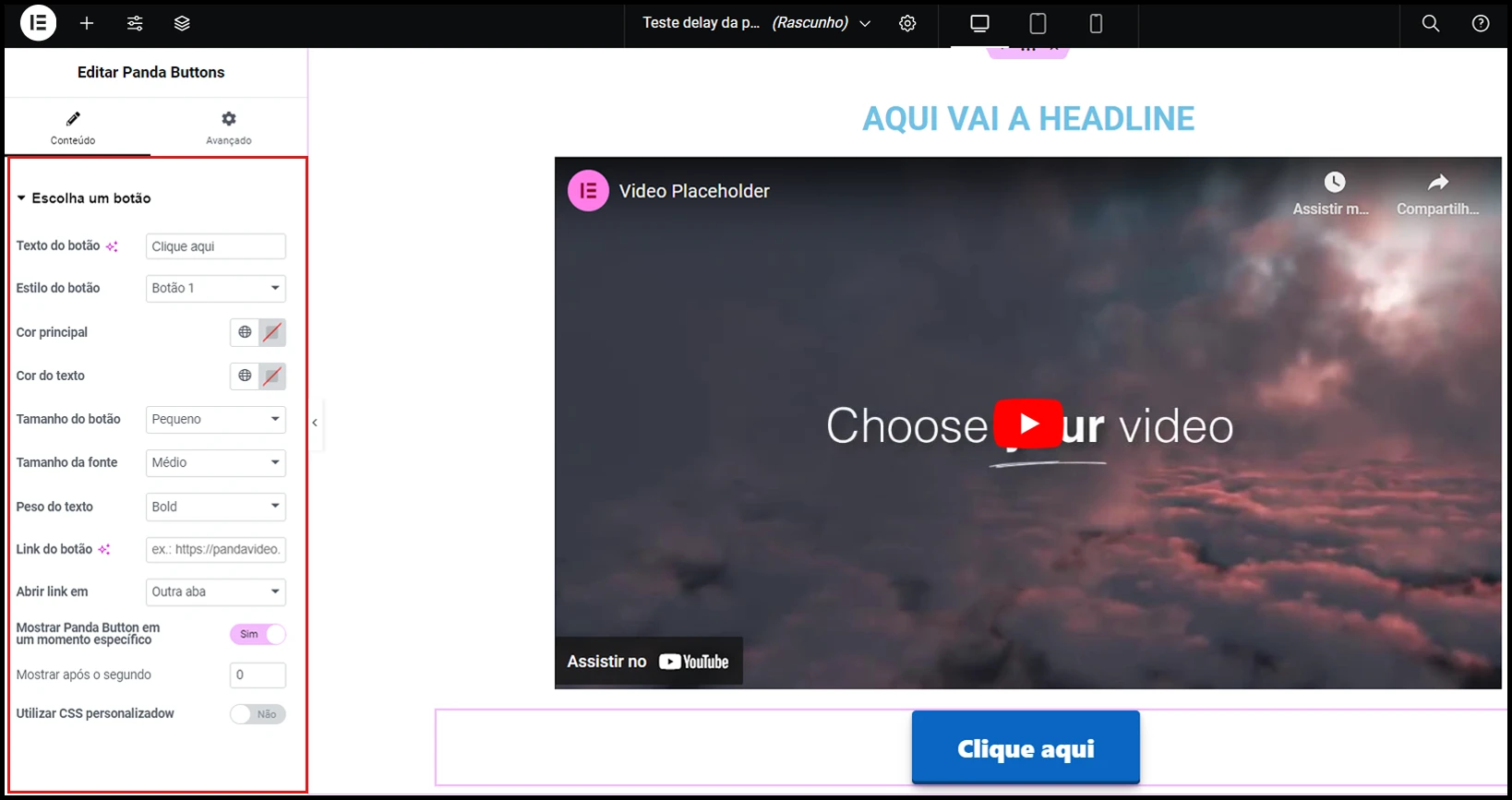
- Com o widget Panda Buttons, você pode criar um botão personalizado na sua página de vendas e definir exatamente quando ele deve aparecer, de acordo com o momento específico do seu vídeo.

Testando e otimizando sua página de vendas com delay
Após configurar o delay, visualize a página para garantir que os elementos aparecem no momento correto.
Realize ajustes finos no tempo de delay para garantir a sincronia ideal com o seu vídeo de vendas.
Por fim, utilize a Panda Vídeo para incorporar funcionalidades que mantêm o espectador assistindo até o final, como a Barra de Progresso Fictícia e o Smart Autoplay, que inicia o vídeo assim que o usuário entra na página.
Com o player da Panda Video, você também evita que a sua audiência seja interrompida com anúncios ou recomendações de outros vídeos.
Teste a Panda Video gratuitamente e entenda porque mais de 5000 empresas confiam na gente para hospedar suas VSLs e cursos.